什么是lcp?
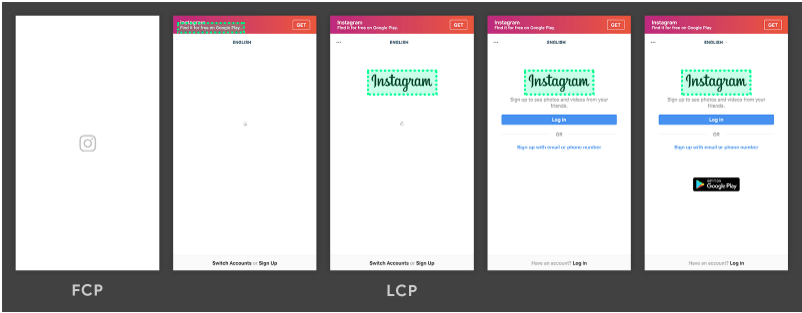
最大内容绘画(lcp)度量标准报告视口内可见的最大内容元素的渲染时间。简而言之,就是页面开始加载后,主要元素加载到可见屏幕上所花费的时间。
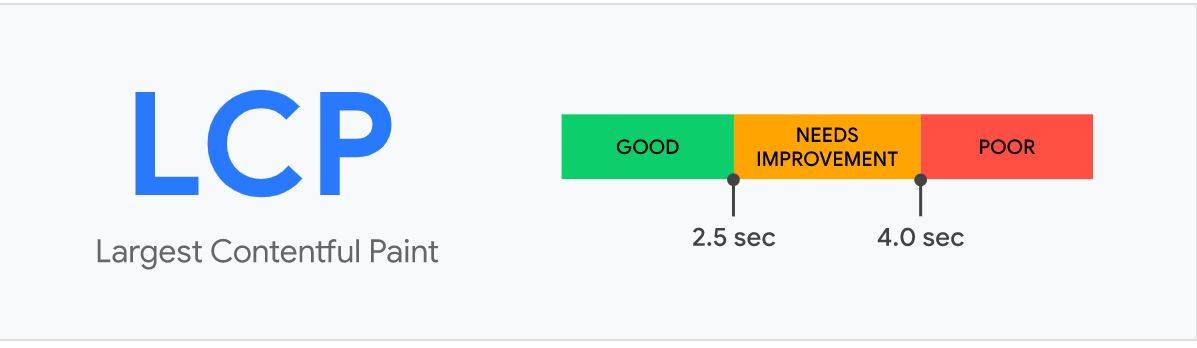
为了提供良好的用户体验,网站应努力 在页面开始加载后的前2.5秒内进行“最大内容绘画” 。

lcp考虑哪些要素?
考虑使用“最大内容涂料”的元素类型为:
元素元素内的元素元素- 通过
功能加载背景图片的元素 - 包含文本节点或其他内联级文本元素子级的块级元素。
lcp高的原因是什么?
- 服务器响应时间慢
- 渲染阻止的javascript和css
- 资源加载时间慢
- 客户端渲染

如何优化网站以解决高lcp问题?
使用具有良好响应时间和低延迟率的良好托管。确保优化服务器,使用cloudflare,jsdelivr,statically等免费的第三方cdn来快速交付静态资产。如果您使用的是wordpress,那么有许多插件可以帮助您完成这项工作。
将压缩图像与jpeg xr,jpeg 2000或webp等下一代图像格式一起使用。这些现代格式有助于将图像加载速度提高50%。wordpress的插件很少,可以自动帮助您即时压缩和转换图像。另外,使用图像cdn(如wp-photon)减少服务器带宽并提高站点速度。
您可以使用缓存服务来加载不会在每个请求上都更改的静态html页面,缓存可以防止不必要地重新创建它。缓存插件将在您的服务器上存储生成的html的副本,当请求页面时,服务器释放缓存负载,这可以减少首字节时间(ttfb),并最大程度地减少资源使用。
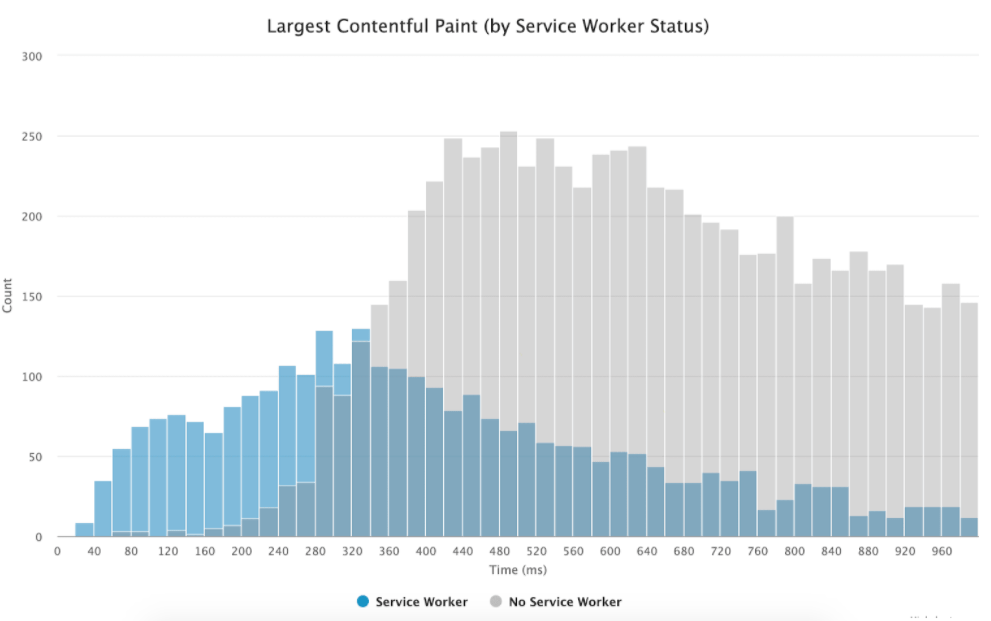
您还可以使用诸如cloudflare之类的服务,该服务在浏览器后台运行服务工作者,并可以拦截来自服务器的请求。他们对页面进行完整的html缓存,并且首先对html页面进行缓存,这可以显着减少加载时间。

要考虑的其他重要事项是优化网站以获得良好的lcp,
- 消除阻止渲染的javascript和css
- 推迟非关键css
- 缩小资源
- 预载重要资源
您可以在官方web.dev网站上找到有关如何优化网站以减少lcp并使页面加载速度更快以获得更好的ux的更详细的指南。
未经允许不得转载:尊龙游戏旗舰厅官网 » 修复gsc核心web vitals中的lcp’more than’错误
