如果您不知道,网页由大量组成,这些被格式化为一个实体。web 开发人员需要了解这些元素中的每一个,它们在网页上的布局方式,以及每个元素如何独立工作。
那些使用 windows 和 mac 计算机的人已经熟悉“检查”或“检查元素”选项。它是一种工具,它提供了一种查看网站源代码、查看其所有元素以及每个元素背后的代码行以及编辑其内容的方法。尽管众所周知,检查选项是一种“开发人员”工具,但即使是初学者和非开发人员也可以使用它来了解网站是如何构建的,以及它的每个元素是如何协同工作的。
如果您希望在 iphone iphone 上浏览网页时使用 inspect element,这篇文章应该可以帮助您做到这一点。
您可以直接在 safari 上检查 web 元素吗?
简单的答案是否定的。与其他移动浏览器一样,iphone 上的 safari 应用程序不为您提供用于查看网页代码的本机检查工具。苹果没有提供为什么没有这种选择的原因,但我们认为这与智能手机上的显示屏有多小有关。较小的显示尺寸可能会使您难以在正在检查的框中导航,因为您可能需要小心地将光标放在要编辑网页代码的位置,甚至找到光标。
造成这种情况的另一个原因可能是智能手机缺乏计算能力。尽管现代 iphone 有足够的功能来运行图形密集型游戏,但查看网站的页面信息可能很棘手,因为并非所有网站都是平等创建的。有些网站可能由几层代码组成,经过精心设计,使它们看起来无缝,但当您尝试检查它们时,它们可能需要更多时间来加载。
如何在 iphone 上检查网页上的元素 [3 种方法]
虽然您无法在 ios 上的 safari 应用程序上本机使用“检查元素”工具,但仍有一些方法可以解决此限制。下面提供了三种方法,您可以在 iphone 上检查您在 safari 上访问的网页元素。
方法1:在mac上使用safari
如果您除了 iphone 之外还拥有 macos 设备,那么您仍然可以直接从 safari 应用程序检查网页,但在 mac 上。 apple 允许您在 ios 上从 safari 调试网页,就像在 mac 上使用其“开发”工具一样。虽然调试站点的过程相对简单,但其初始设置可能比您预期的要长。但不要担心,我们将以最简单的方式解释设置过程,并帮助您在第一次后轻松检查页面。
在 safari 中启用 web 检查器
为了能够调试 web 元素,您首先需要为 safari 应用程序启用 web 检查器。
- 打开“设置”应用,然后选择“safari”。

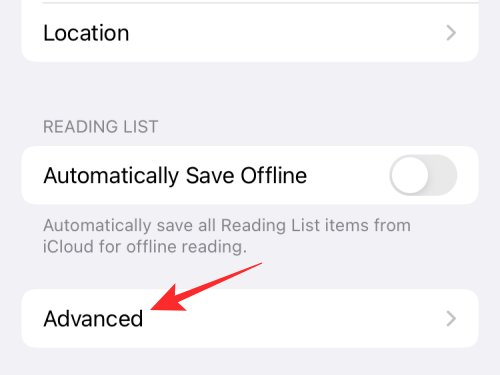
- 在safari中,向下滚动并点击“高级”。

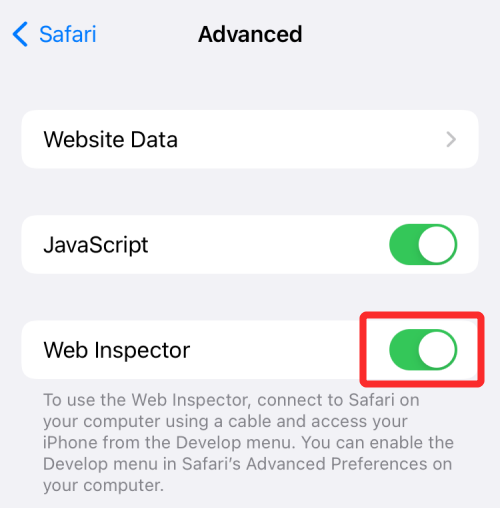
- 在下一个屏幕上,点击“web inspector”旁边的切换开关,直到它变为绿色。

mac 上的初始设置
成功启用 safari 的 web 检查器后,现在可以在 mac 上完成设置了。
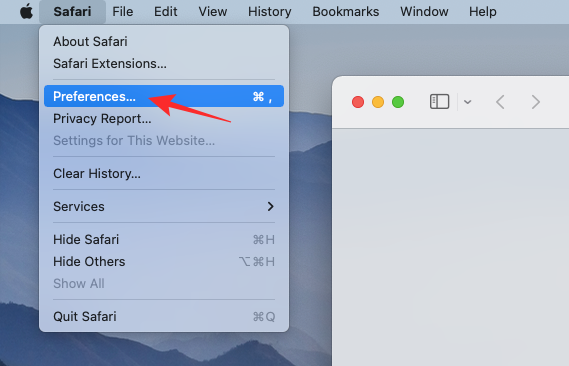
- 在 mac 上,打开 safari 应用程序,单击菜单栏中的 safari 选项卡,然后选择首选项。

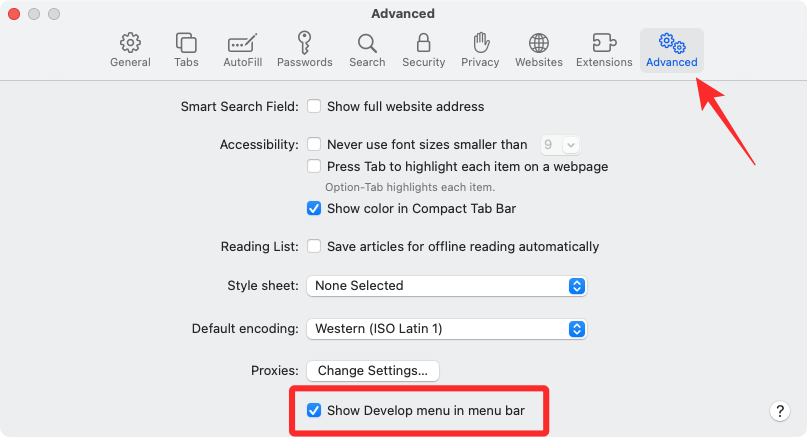
- 在出现的窗口中,单击顶部的“高级”选项卡,然后选中底部的“在菜单栏中显示开发菜单”框。

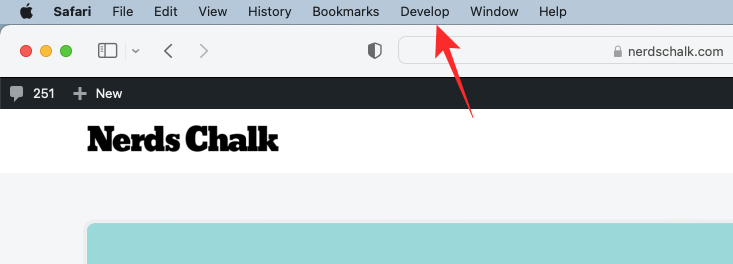
- 您现在应该看到“开发”选项卡出现在顶部的“菜单”栏中。

- 现在,使用 iphone 随附的 usb 数据线,在 iphone 和 mac 之间建立连接。
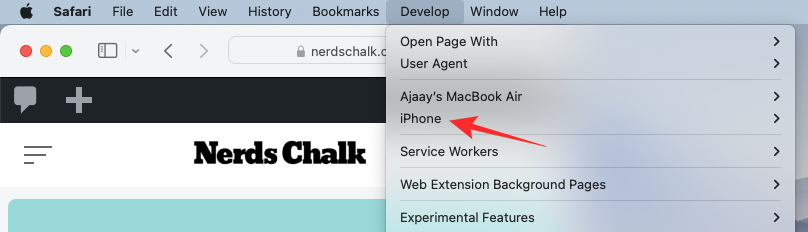
- 当您的 iphone 连接到 mac 时,您可以单击菜单栏中的“开发”选项卡,然后检查您的 iphone 是否出现在设备列表中。如果是,请从此列表中选择您的 iphone。

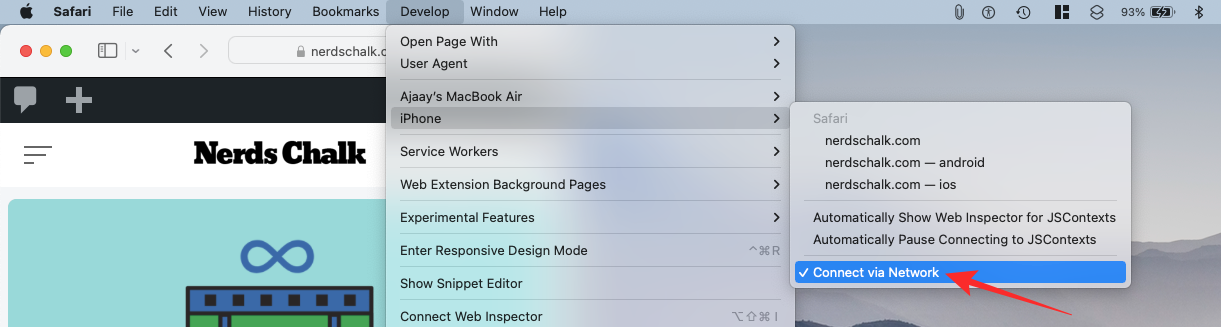
- 为确保您可以像刚才那样无线检查网页而无需usb电缆,请在iphone菜单打开时单击“通过网络连接”。

- 现在,您可以断开iphone与mac的连接,并且您仍然可以检查网页,而无需在网页之间连接电缆。
在 mac 上从 iphone 检查网页
现在您已经在“开发”菜单上启用了“通过网络连接”,您可以直接在mac上检查iphone上safari中的网页。您只需要确保 iphone 和 mac 都连接到同一个无线网络,就可以无线调试网页。
- 在 iphone 上打开 safari 应用程序,然后转到要检查的网页。
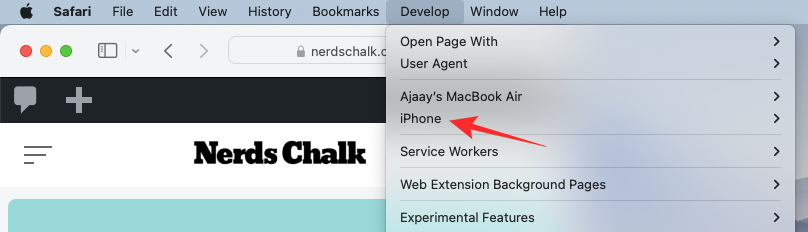
- 解锁iphone并打开所选网页后,移至mac并在那里打开safari应用程序。在这里,单击菜单栏中的“开发”选项卡,然后选择iphone。

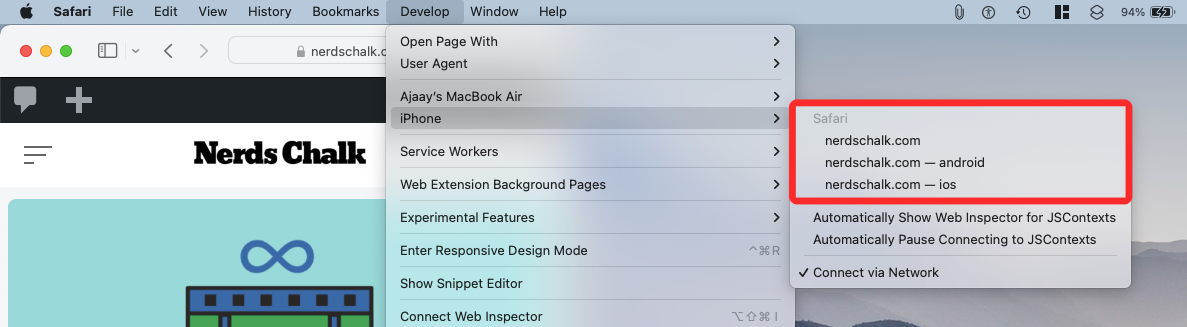
- 您现在应该看到在 iphone 上打开的网页列表。在此列表中,单击要检查的网页。

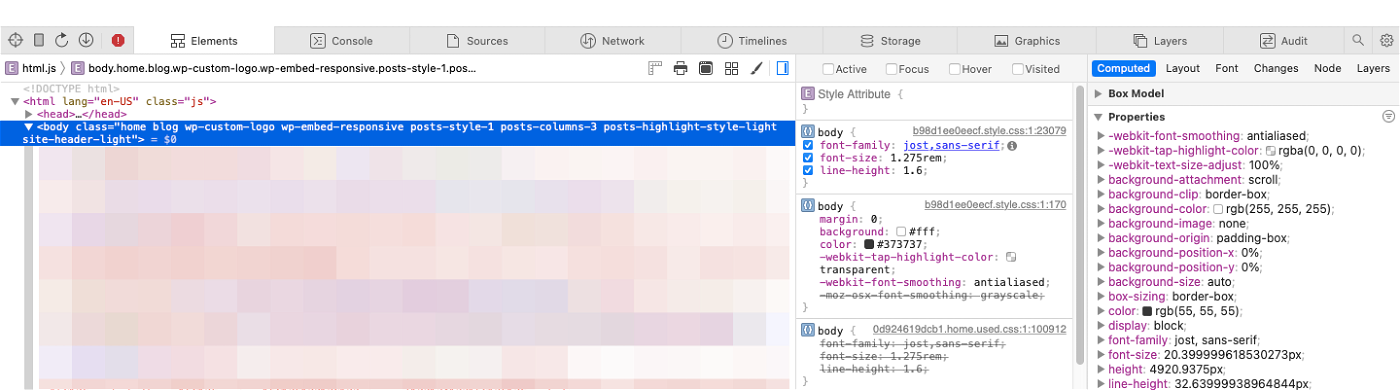
- mac 上将加载一个新窗口,显示可以从所选网页检查的所有信息。

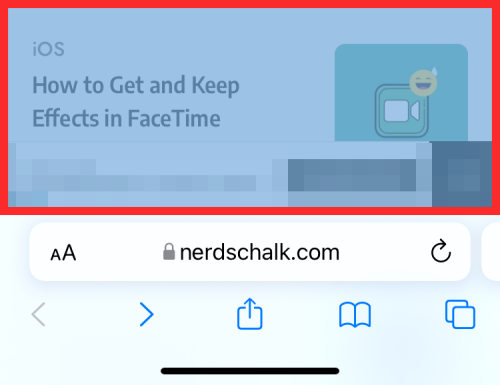
- 在检查过程中的任何时候,您都可以通过在 iphone 上查找蓝色区域来查看一行代码指向页面的哪个部分。

- 此蓝色区域表示您在 mac 上悬停的代码是构成此特定网页突出显示元素的代码。在不同的代码行之间移动将实时将这个蓝色突出显示在 iphone 上页面的不同部分之间移动。
方法 2:使用“快捷指令”应用
如果您没有 mac 或想直接从 iphone 偷看网站,那么您会很高兴知道 shortcuts 应用程序可以做到这一点。ios 上的“快捷指令” app 提供了大量预制选项,可让您查看页面的源代码、编辑网页、从网站抓取图像,以及从 safari 浏览器 app 中查找网页的旧版本。不幸的是,没有一个快捷方式可以提供完整的 web 调试,因此您需要为每个目的添加一个快捷方式。
我们找到了以下快捷方式,您可以使用它们直接从 iphone 对网站执行调试。
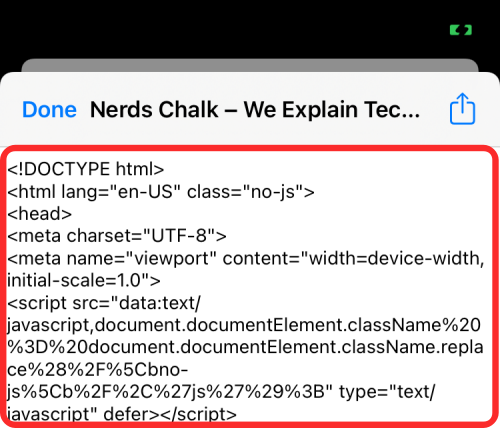
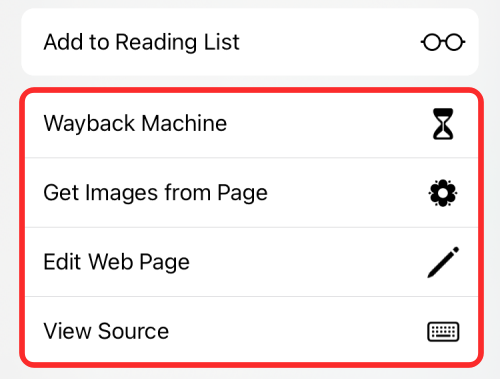
- 查看源代码 – 此快捷方式允许您以基本格式查看网页的源代码。

- 编辑网页 – 此快捷方式可让您在本地编辑网页的内容,以便您可以测试新的设计或格式及其在 iphone 上的外观。

- 从页面获取图像 – 检查页面的主要原因可能是查看图像或保存那些非交互式的图像。此快捷方式从某个网页中抓取所有图像,然后将它们一起预览。如下面的屏幕截图所示,您可以查看所选网页上托管的 24 张图像中的每一张。

- wayback machine – 此快捷方式将您带到网页的 wayback machine,您可以在其中查看其仍保存在 internet archive 上的先前版本。
您可以决定要将上述哪些快捷方式添加到iphone。
- 根据您想要检查网页的方式,您可以通过单击上面的相关链接或在快捷方式>图库中搜索它们来将这些快捷方式中的任何一个添加到您的 iphone。

- 在搜索结果中,选择要添加到 iphone 的快捷方式。

- 当预览屏幕打开时,点击底部的添加小部件。

- 所有快捷指令将显示在“我的快捷指令”>“所有快捷指令”屏幕中,也可以在 safari 的“共享”表单中访问它们。

- 打开 safari 浏览器 app,然后转到要检查的网页。
- 当网页加载时,点击底部的“共享”图标。

- 从 ios 共享工作表中,选择要用于检查网页的快捷方式。

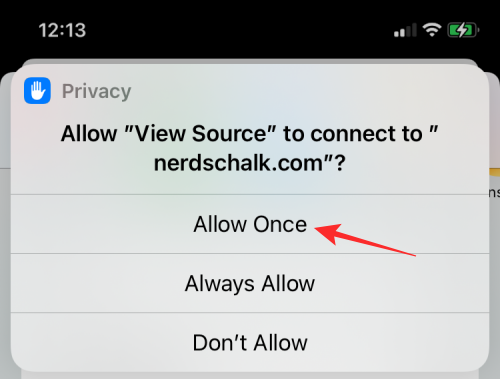
- 当您点击某些快捷方式时,它们将直接执行。其他人会提示您授予对网页的访问权限。要授予对快捷方式的访问权限,您可以点击“允许一次”或“始终允许”。

方法 3:使用第三方应用程序
如果您对上述结果不满意,则必须浏览第三方应用程序才能检查网页的元素。虽然 app store 中有很多 app 声称可以让你检查 web 元素,但我们建议您安装以下任何提供元素检查和 javascript、css 和 html 编辑功能的 app。
未经允许不得转载:尊龙游戏旗舰厅官网 » 在 iphone 上检查网页上元素的 3 种方法
