在windows上为特定项目本地安装的npm包的路径:
那些有兴趣使用 npm 安装包的人可以在导航到他们的项目后在他们的命令提示符下运行给定的命令。
npm install package-name当我们执行上述命令时,它将从 npm 注册表下载指定的包和所有必需的依赖项,以安装到名为 node_modules 的文件夹中。这将在当前项目的工作中创建。
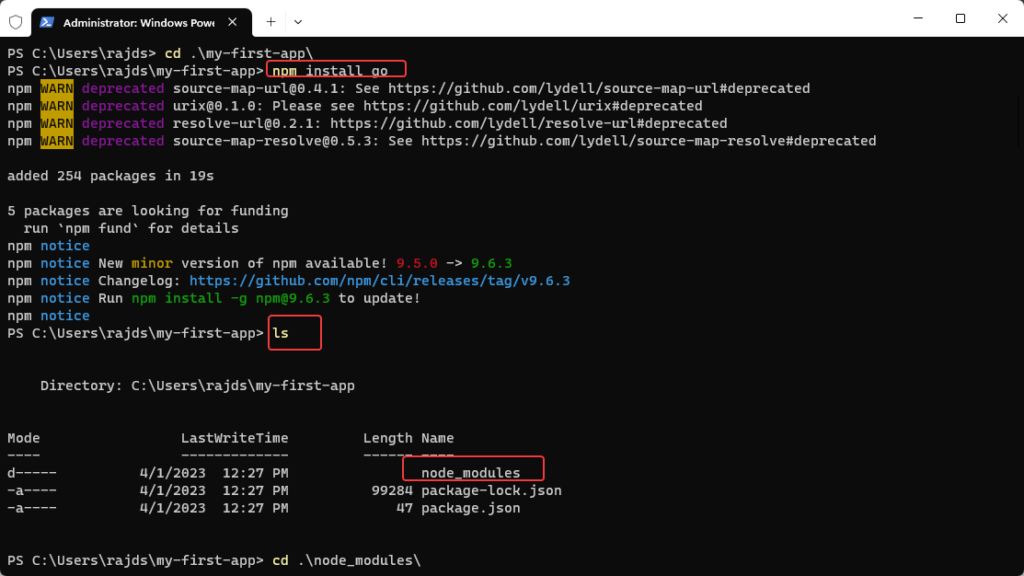
例如假设我们正在构建一些 node.js 应用程序,我们的项目目录名称是:my-first-app。
然后首先我们使用命令提示符切换到该目录,然后安装一些,比如说 – go。
npm install go上面的命令将从 npm 注册表下载并安装 go 包,该文件夹位于名为 node_modules– 的文件夹中,该文件夹位于我们现在安装它的同一目录中。

此外,如果您的项目依赖于多个模块,那么它们所需的包和依赖项也将由 npm 安装,但是在 node_modules 目录内的嵌套文件夹结构环境中,其中每个包都安装在其文件夹中。
例如,如果您的项目依赖于“express”模块,该模块进一步需要一个正文解析器模块,那么node_modules目录的文件夹结构将如下所示:
node_modules
├── express
│ ├── index.js
│ ├── ...
│ └── node_modules
│ ├── body-parser
│ ├── index.js
│ └── ....
└── go
├── index.js
├── ...
└── bin 如您所见,每个包都有其目录,它所需的任何依赖项都安装在名为 node_modules 的子目录中。
对于 windows 10 或 11 上全局安装的 npm 包目录
有时我们需要安装一些 npm 包,不是针对某个特定的本地项目,而是全局安装,以便多个项目可以从中受益。这使开发人员无需一次又一次地安装跨多个项目所需的通用包。
要全局安装 npm 包,我们只需要将 -g 标志添加到其常规安装命令中,这是语法:
npm install -g <package-name>当您全局安装时,它会存储在我们文件系统上的不同位置,而不是项目的某个特定文件夹中。
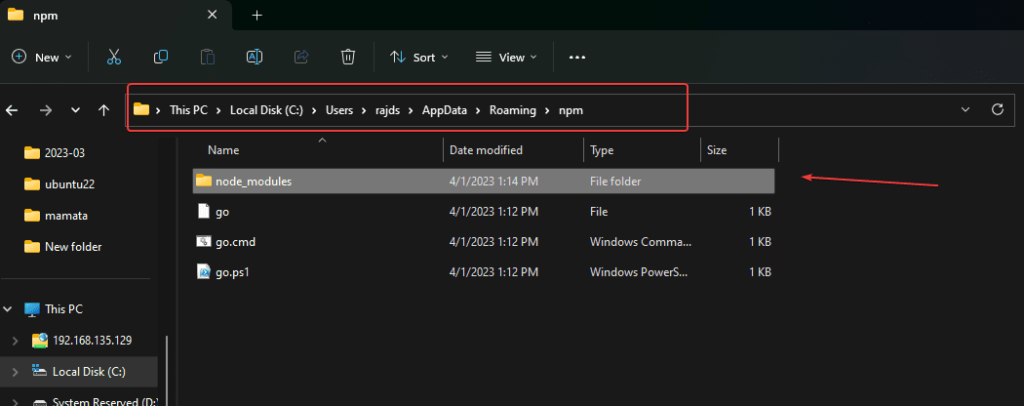
在 windows 上,npm 将全局安装的软件包存储在一个目录中 – c:\users\your-username\appdata\roaming\npm。
使用当前用户更改您的用户名。
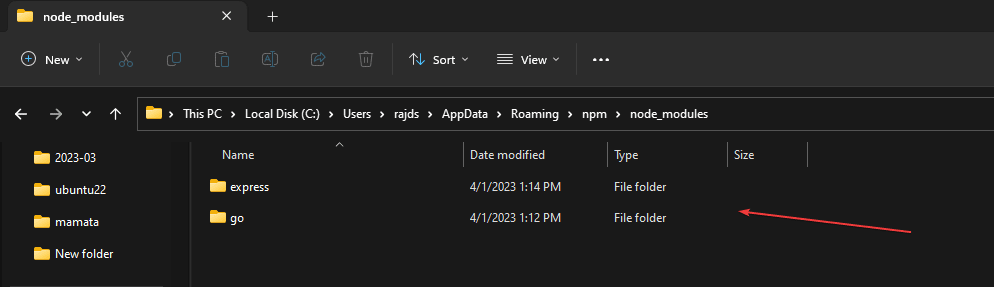
在 npm 文件夹下,您将看到一个目录 – node_modules您可以在其中找到 windows 10 或 11 上所有 npm 安装的软件包。


简而言之,当您在本地安装包时,npm 会将包安装在位于命令提示符当前工作目录中的node_modules目录中。
而当您全局安装软件包时,npm 会将其安装在 %appdata%\npm\node_modules 目录中。npm 安装包的位置有助于管理 node.js 项目和依赖项。
未经允许不得转载:尊龙游戏旗舰厅官网 » npm 在 windows 10 中的什么位置安装软件包 |11?
